E-commerce has become an important aspect of the global economy in today’s digital age. With the growing popularity of online purchasing, e-commerce websites must deliver a consistent customer experience more than before. The website’s Core Web Vitals, which are a set of metrics that assess loading speed, interaction, and visual stability, are an important part of this. The importance of Core Web Vitals for e-commerce product-selling sites cannot be understated, since they can have a direct impact on a customer’s choice to purchase. Slow loading times, poor interaction, and visual instability can annoy users and result in missed sales. All of these are essential strategies to boost ecommerce product marketing and gain leads.
A website with responsive interaction, quick loading times, and steady visuals, on the other hand, may help boost consumer satisfaction, and develop trust resulting in more sales and a loyal client base.
In this setting, optimizing Basic Web Vitals has become a vital component of running a successful e-commerce business.
Get the best quality content and links from us. Find us here!
Let’s look at the influence of key web vitals on an ecommerce website. How can it be resolved? But before we dive into the subject, let’s quickly walk through the basics.
Page Contents
What is Core Web Vitals?
Core Web Vitals are a set of measures that assess how fast it is, how responsive your website is, and how visually stable it is. These metrics have grown in importance for e-commerce websites since they have a substantial influence on user experience and website performance.
Three pillars of Core web vitals include:
- LCP: Largest Contentful Paint.
- FID: First Input Delay.
- CLS: Cumulative Layout Shift.

Maximize your website’s performance with our top-quality content and links. Click here to learn more!
What is LCP?
LCP is an abbreviation for Largest Contentful Paint, but what exactly does it mean? Let me creatively break it down for you.
Imagine yourself in a posh restaurant, eagerly awaiting your food. You’ve been waiting for what feels like an eternity, and you’re getting antsy. Suddenly, the waiter appears with a massive plate of food – the main and most significant course of your dinner. Your eyes enlarge, your mouth floods, and you can almost taste the delectability.
LCP is similar to that of a webpage. It’s the largest and most essential piece of material on the page, similar to the main dish at a fine dining establishment. It’s the piece that takes up the greatest room while also providing the most benefit to the user. It might be a picture, a video, or a block of text – whatever it is, it serves as the page’s focal point.
And, much as you wait for the main entrée at a restaurant, website users wait for the Content to load. If it takes too long, people will become dissatisfied and may quit the site entirely. That is why LCP is such a crucial measure to monitor: it indicates how long it takes for that all important content to load.
So, in short, LCP is like the main course of a website – it’s big, it’s important, and it needs to be served up quickly to keep your visitors happy.
What is CLS?
Have you ever tried reading a book when someone was continually knocking against your elbow? Isn’t it vexing? CLS is similar to that for a webpage.
CLS stands for Cumulative Layout Shift, and it’s a statistic that gauges how much the layout of a website varies as it loads. Have you ever been on a website where the text suddenly leaps around or the buttons move just as you’re about to click them? CLS is keeping an eye on this type of layout adjustment.
As an example, assume you’re attempting to construct a house of cards. You carefully place the cards on top of one another, but suddenly someone knocks on the table. The cards are shuffled, and you must begin over. That’s how website users feel when the layout of the page switches abruptly – it’s as if someone bumped the table and messed up their surfing experience.
As a result, CLS is a measure of how stable the layout of a website is. The fewer layout changes there are, the better the user experience. A website, like a house of cards, needs a sturdy platform to stand on in order to keep visitors interested and satisfied.
In a nutshell, CLS is similar to playing Jenga or constructing a house of cards in that it is all about keeping things steady and preventing any sudden movements that might spoil the user experience.
Take your website to the next level with our premium content and backlinks. Get started now!
What is FID?
Have you ever tried to communicate with someone who is engaged on their phone? You ask them a question, but they don’t react straight away because they’re distracted by Instagram or reading their email. Isn’t it aggravating? That’s what FID is like as a website.
FID (First Input Delay) is a statistic that evaluates how long it takes a website to react when a user attempts to interact with it. Have you ever clicked a webpage button but nothing happened? Or perhaps you attempt to fill out a form but the cursor does not show immediately? This is the type of delay that FID is monitoring.
As an example, assume you’re playing catch with a pal. You throw the ball to them, but they don’t catch it immediately away because they are preoccupied with something else. The delay is annoying and reduces the enjoyment of the game. That’s how website users feel when they try to connect with a site but receive a delayed response.
As a result, FID is a metric for how rapidly a website responds to user input. The better the user experience, the faster the reaction time. Just like how playing catch is more fun when your friend is paying attention and ready to catch the ball, interacting with a website is more enjoyable when it responds quickly to your actions.
In a nutshell, FID is like playing catch with a distracted buddy – it all comes down to how quickly you can respond to each other to make the game (or browsing experience) exciting and engaging.
Impact of Core Web Vitals on E-commerce website
Here’s how Core Web Vitals play a crucial role in e-commerce websites:
-
Helps in achieving Remarkable User Experience:
Visitors want a seamless and efficient experience when researching and purchasing items, therefore e-commerce websites must be fast-loading and responsive. Largest Concertful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are fundamental Web Vitals metrics that contribute to a better user experience by ensuring that the website loads quickly, respond quickly to user inputs, and does not have unexpected layout changes.
-
Improved Mobile Experience:
With a rising number of people visiting e-commerce websites via mobile devices, it is vital that these e-commerce websites be optimized for mobile performance. Core Web Vitals metrics such as LCP, FID, and CLS help to ensure that e-commerce websites are optimized for mobile performance, optimizing the user experience and increasing sales.
-
Provides better SEO Rankings
According to Google, Core Web Vitals will be utilized as a ranking component in Google search results. Improved search engine rankings will most certainly enhance traffic and revenue for e-commerce businesses that line up these metrics.
Also read: Top 10 React.js best tips and practices to follow in 2023
-
Help increase Conversion rates
By minimizing bounce rates and increasing user engagement, a speedy and responsive website may assist enhance conversion rates. Customers are more likely to purchase items from a website that loads quickly and responds quickly to their activity.
Overall, Core Web Vitals improves the user experience, search engine rankings, conversion rates, and mobile performance of e-commerce websites. E-commerce sites that highlight these Metrics will almost surely see an increase in traffic, engagement, and income.
Tips to improve core web vitals in E-commerce site
Core Web Vitals are a set of performance indicators that quantify website user experience and are becoming increasingly vital for SEO and website success. Therefore, SEO ranking factors should never be ignored along with all these tips.
Here are some recommendations for improving Core Web Vitals for an e-commerce website:
-
Optimize Images:
Images play a critical role in an Ecommerce website and are the largest component that can significantly impact the website’s loading speed. So, compress and reduce the size of your images without compromising quality.
-
Use a Content Delivery Network (CDN):
A content delivery network (CDN) may distribute website resources/content material over a large number of servers, reducing the load on a single server and improving website speed.
Also read: How Can Search Engine Optimization Make Online Business Successful?
-
Minimize JavaScript and CSS:
Large CSS and JavaScript files can slow down the loading speed of a Nopcommerce website. Try reducing the use of CSS and JS while keeping the remaining files optimal.
-
Reduce Server Response Time:
Slow server response time can result in a poor user experience. Choose a proper Hosting service provider and high-speed network with VPS Server with the potential to offer fine response time with reduced server requests.
-
Leverage Browser Caching:
Set your website to use browser caching so that returning users may access it faster. Caching can help return visitors load websites faster.
-
Prioritize Above-the-Fold Content:
The material shown to users when they first load a website is referred to as above-the-fold content. Emphasize above-the-fold content loading since it has a substantial influence on user experience and Core Web Vitals.
-
Monitor Performance:
Regularly monitor your website’s performance using tools like Google webmaster and Google PageSpeed Insights. These tools can help you find areas for improvement and lead you through the process of optimizing your ecommerce website for improved Core Web Vitals.
How to measure Core web vitals for a website?
Basic Web Vitals for an ecommerce Product website may be measured in a variety of ways. With the right combination of tools and recommended techniques, you can accomplish this. Here are the basic steps:
#1 Use Google Search Console to access Core Web Vitals data:
Google Search Console is a free tool that lets you track and analyze your website’s performance in Google search results. It displays Core Web Vitals statistics on each page of your website, including metrics such as LCP, CLS, and FID.
#2 Use a web page speed testing tool:
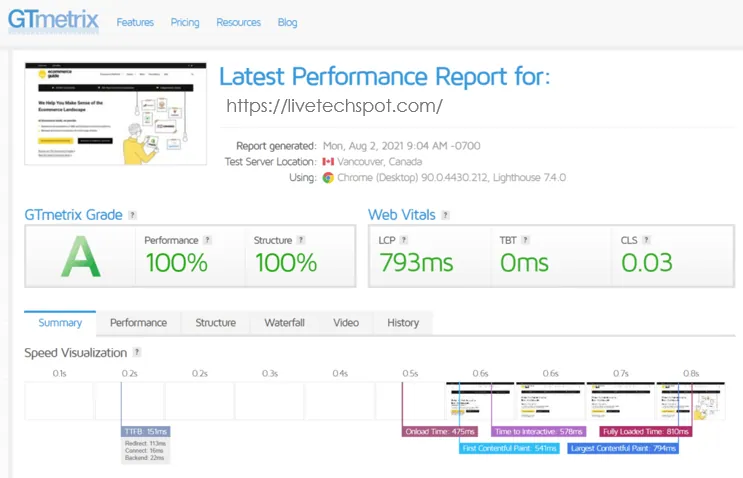
There are many web page speed testing tools available online, such as GTmetrix, WebPageTest, and Google PageSpeed Insights. These tools give information on the performance of your website as well as the Core Web Vitals indicators.

#3 Analyze the data and identify areas for improvement:
When you get your site’s Core Web Vitals data, it’s time to analyze it and identify areas where your website can be improved. Look for pages that have high CLS scores, slow loading times long FID times, and prioritize those for optimization.
#4 Optimize your website:
There are several strategies to increase your website’s Core Web Vitals. Reducing the number of third-party scripts, eliminating the usage of big, resource-intensive typefaces, and compressing pictures are some frequent strategies. More complex optimizations, such as resource preloading or lazy loading, may need collaboration with a developer.
#5 Monitor your website’s performance over time:
Core Web Vitals may alter when you add new material, redesign your website, or make other adjustments. It is critical to routinely examine the performance of your website to ensure that your Core Web Vitals remain within acceptable parameters.
Conclusion:
In conclusion, optimizing pictures, exploiting browser caching, prioritizing above-the-fold content, and monitoring speed are all feasible ways to improve Core Web Vitals on an e-commerce website.
If you follow all these steps, you will be able to measure and enhance your website’s Core Web Vitals, which will result in better user experiences, higher search rankings, and, eventually, more traffic and conversions.




